Fuck Your Stupid Website Design
Published on
Of course I'm not talking about your website, I'm talking about all of these websites that use the same pre-approved pastel colors, or the massive WordPress spacing, or the massive WordPress footer that has more content than the actual web page. Think about every dark mode you've ever seen. They're all exactly the same thing with slightly different shades of grey and a different logo in the top left corner.
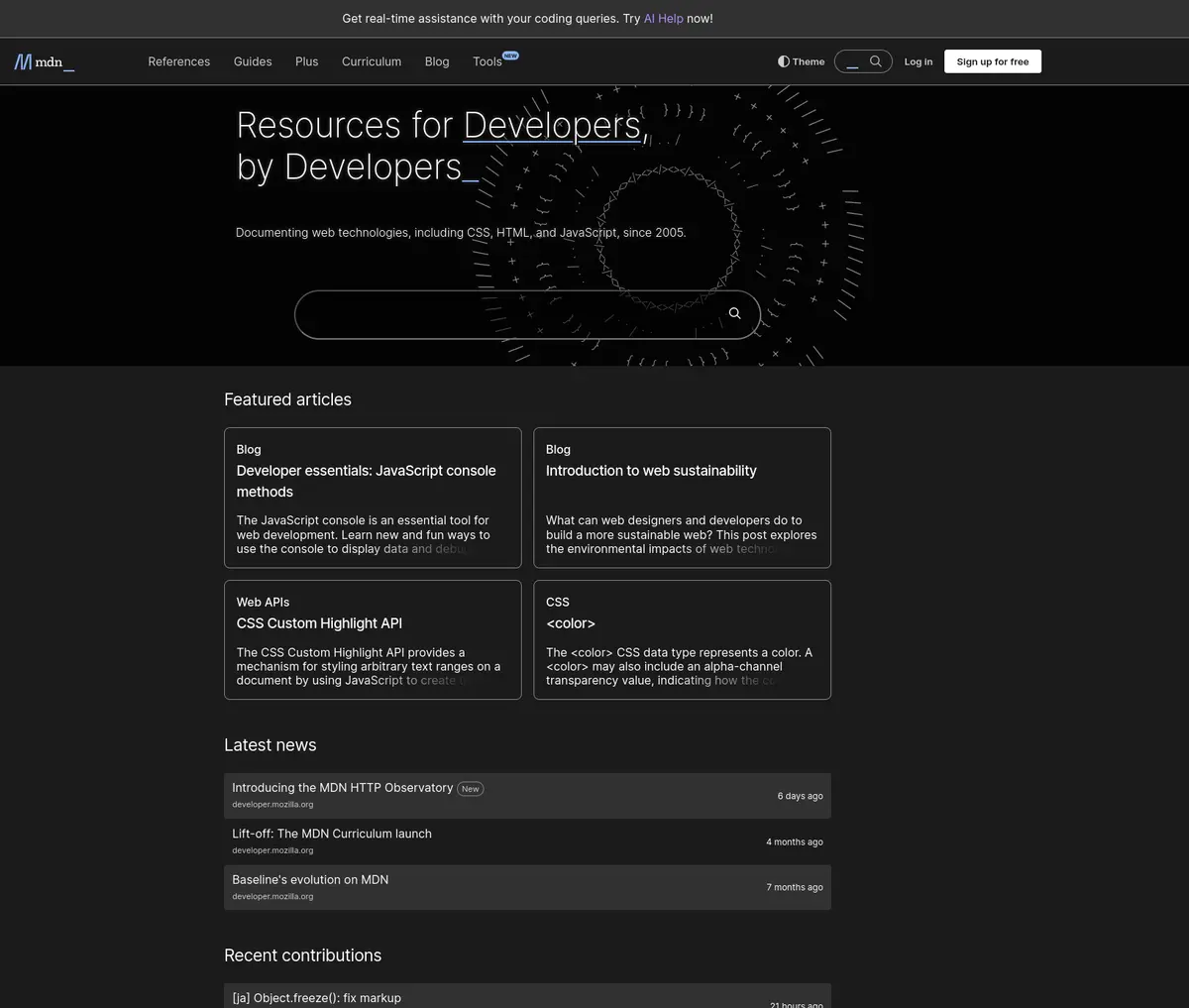
This is how Mozilla Developer Network looks for me right now:

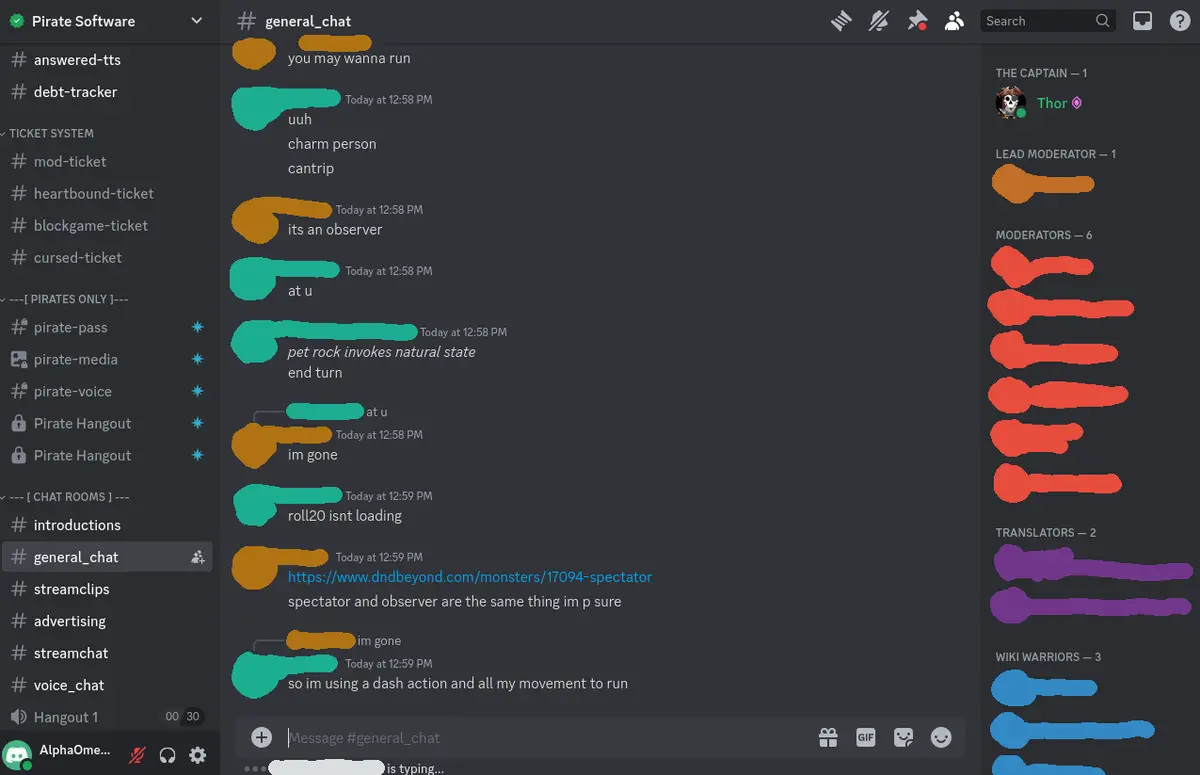
Discord:

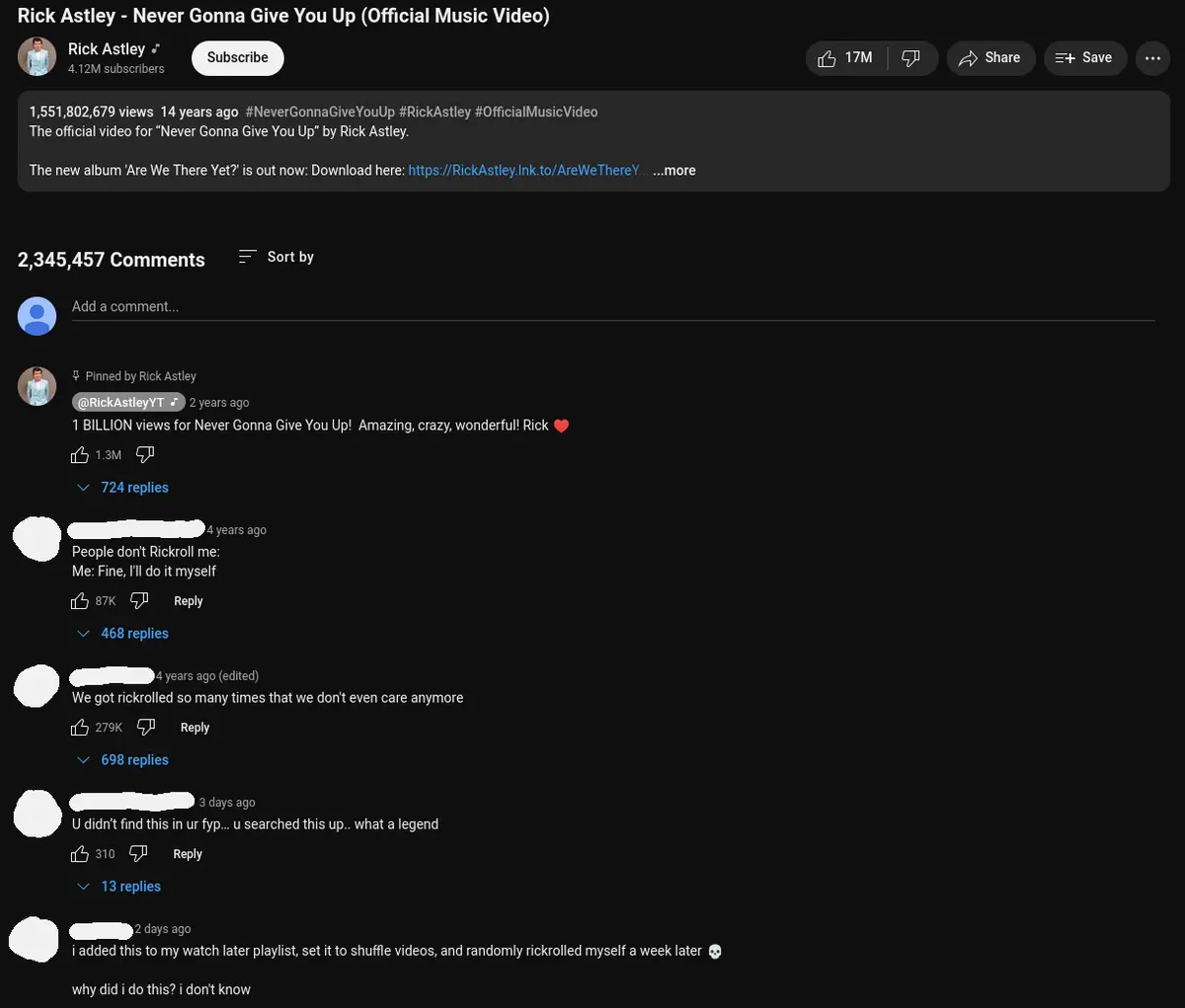
Youtube:

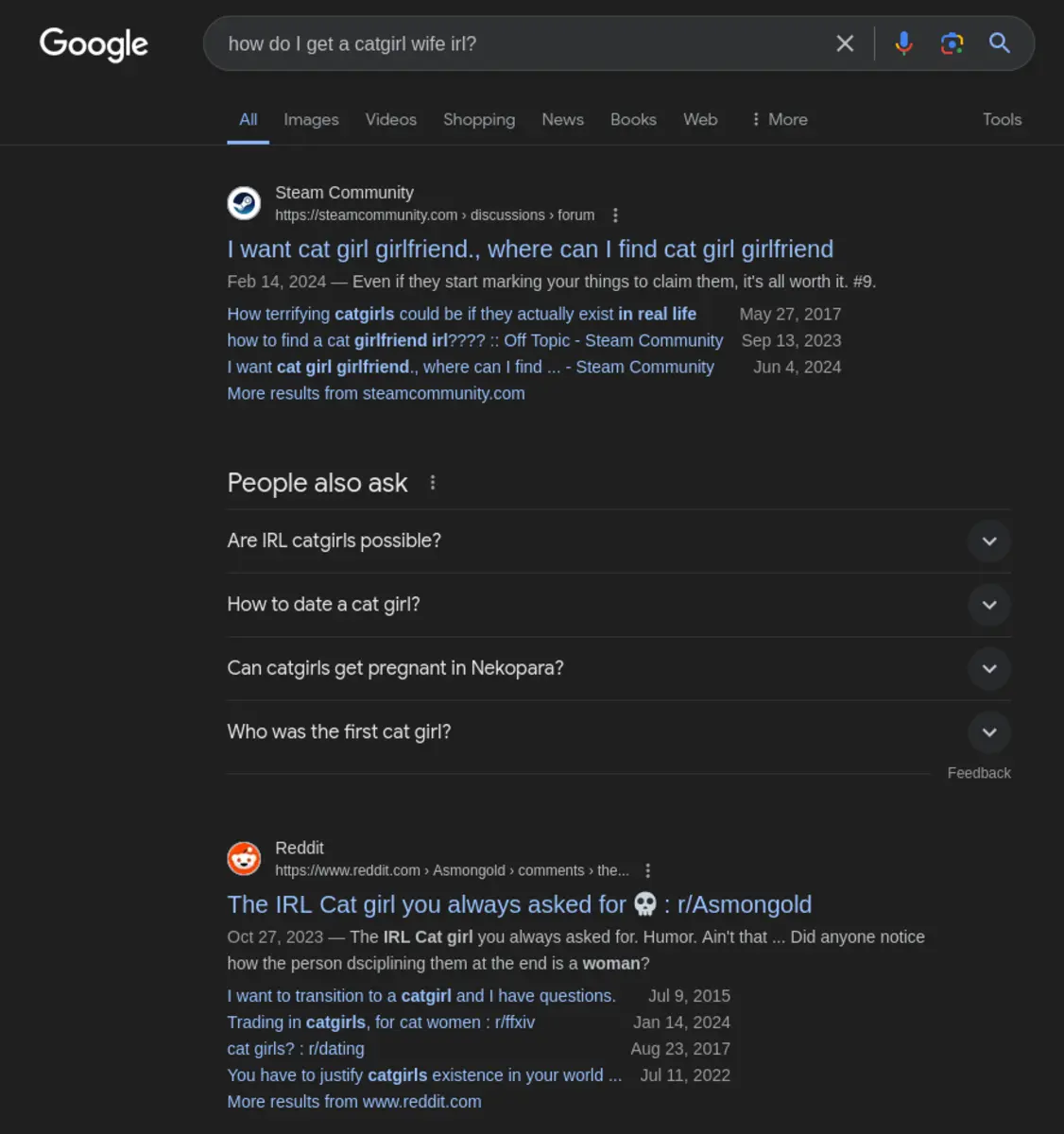
Google:

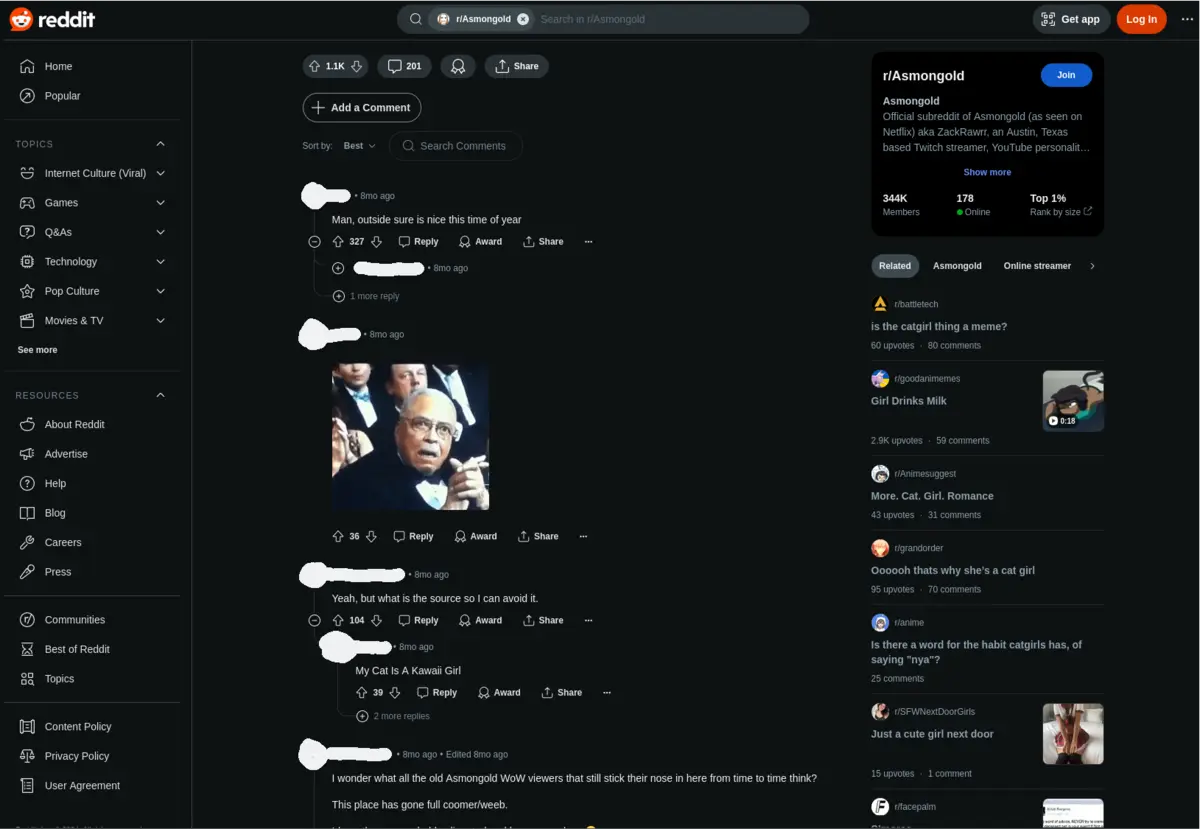
Reddit:
 White/grey text on a black/grey background with a blue accent looks decent, but why does almost every website do this and only this? It's no secret that blue is the most common favorite color, so that's why almost every website uses blue as a primary color. Dark theme philosophy is also generally supportive of minimal colors, so many dark themes end up only using blue.
White/grey text on a black/grey background with a blue accent looks decent, but why does almost every website do this and only this? It's no secret that blue is the most common favorite color, so that's why almost every website uses blue as a primary color. Dark theme philosophy is also generally supportive of minimal colors, so many dark themes end up only using blue.
At least websites focused on user-generated content like Discord, Reddit, and Youtube have the advantage of adding additional color through the use of user profile pictures, and Discord was at least smart enough to let users pick name colors to make things less white on grey.
What happened to personality? What happened to risk? What happened to energy? What happened to branding? What happened to art?
Art?
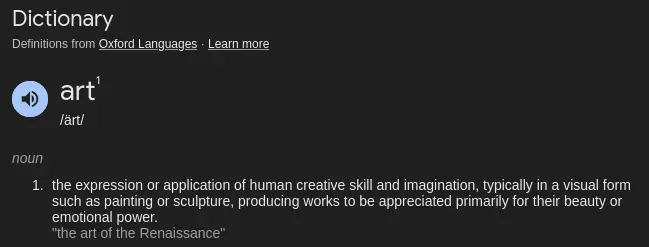
Yes, art. In classic AOP fashion, let's start with a definition. According to Google, and by Google I mean Oxford, and by Oxford I mean encyclopedia.com, because encyclopedia.com provides the definition that Google showed me while crediting Oxford:

What the fuck, Google?
Anyway, the definition: "The expression or application of human creative skill and imagination, typically in a visual form such as painting or sculpture, producing works to be appreciated primarily for their beauty or emotional power"
Websites are expressions of human creative skill and imagination with beauty and emotional appeal.
Old websites make many people feel nostalgic.
Rainbow text is very gay and/or very colorful.
Comic Sans. (Sorry, I'm not buying the font just for this rant. Use your imagination)
I could go on and on and on because I am an artist. The webpage is my <canvas>, and HTML is my brush.
I Just Want To Get Paid Though
Sure, there are entire classes of for-profit websites that only care about money. Look at SaaS companies. Look at corporate websites. Look at portfolio websites of junior front-end developers trying to get their first job. Look at your own website. What do many of these websites have in common? They use similar design systems.
"How can we be using similar design systems if most of us don't even know what a design system is?"
you just asked. I heard you. Well, if you didn't build your own custom design system from scratch, you're using someone else's design system. Design systems aren't optional, they exist for every website whether they were intentionally planned out or not.
What do you think Bootstrap, Tailwind, and other CSS frameworks are? They're design systems in a box. Sure, you can configure them to an extent, but how many front-end developers actually go further than changing a few colors? Let's look at Tailwind's documentation. There's a component library, a template library, recommended color palettes, a recommended spacing scale, and many other things. These are all core parts of a design system.
Many big companies build their own design systems and make them publicly available. Examples include Google's design system Material Design, Apple's Human Interface Guide, Microsoft's design system Fluent 2, and even IBM's design system Carbon.
Why Make My Own Though?
This is a good question. Design systems have many pieces, and take a lot of effort to imagine and document. IBM has done tons of research on design. What's wrong with using a CSS framework, changing a few colors, and calling it a day? Smart people have spent way more money and time than us researching and testing optimal design. Who are we to tell them they are wrong?
This misses the entire point of art. There is no "optimal art". The most popular favorite color is blue, so why don't artists get rich selling blue squares in a picture frame? That's because art tells a story, and is inherently an expression of something. Every piece of art, including your website, tells a story whether you want it to or not.
For most companies, a website will be what new potential customers will use to form a first impression of the company. For a junior front-end dev, your portfolio website will likely be your first real chance to tell your story and impress any potential employer. What kind of first impression is given when your website looks the same as everyone else's website? Another important note, using mostly defaults from a pre-made design system makes you look lazy or incompetent. It tells potential employers you're either unwilling or unable to put effort into your work.
Conclusion
In the real world, you have to balance theory and expression. These soulless public design systems will be used by soulless or lazy people who will never achieve anything meaningful in life. Stop being lazy, and practice.
Grind.
Have you seen the kind of grind that traditional artists go through to master their craft? They spend years doing stuff like drawing 1,000 circles in one sitting, drawing 10,000 pieces in 1,000 days, drawing tons of figures in addition to grinding theory, like color theory, accurate proportions, lighting, perspective, and these are just the things I know of as someone who is not a traditional artist. And if you want to website design only for the money, ask traditional artists how much they get paid for years of grinding and hard work. The fact that making 6 figures as a front-end "engineer" is even a possibility is absolutely unreal and honestly quite disrespectful to traditional artists who have burning genuine passion for what they do. You should be incredibly grateful that this industry pays juniors better than even senior traditional artists.
Using an out-of-the-box design system is akin to traditional artists doing tracing. Tracing is an acceptable practice for the sake of learning, but it's heavily discouraged in a professional setting, and will destroy someone's professional reputation in an instant if they get caught doing it. This is because traditional artists have something called professional standards, which are non-existent for website design. The bar for professional standards in website design is so low that it's in the ninth circle of hell.
Try building literally anything out of the ordinary. Practice. Make your own path. Make something that looks like complete shit. Ask for feedback and do research into why it looks like complete shit, and then make something that only looks like 95% shit. Do this enough times to gain even a basic level of proficiency and you will be so incredibly far ahead of other front-end "engineers" that you can become a well-respected influencer in the space.
I'll even give you a pro tip right here, right now, free of charge. The easiest way to "be creative" is to get good at the basics, and then violate one or two core principles in a reasonable way that reinforce the expression of the art piece. For example, on this very website, I use pure black for the background. This is a big no-no in website design. I also use green instead of blue all over the place because I typically link to many external resources. But beyond just colors, including my catgirl obsession on this website full of technical advice is very unusual, and many people have told me it's a bad idea. But at the same time, many people remember who I am and what my website is because of my catgirl obsession. My catgirl obsession is one of my greatest strengths, and I will wear this obsession with pride.
Be yourself, and you will automatically be interesting. This is true of any piece of art.
Happy Grinding,
AOP